


If you’ve selected Icon Layout as your Base Design here are some graphics you should prepare before continuing:

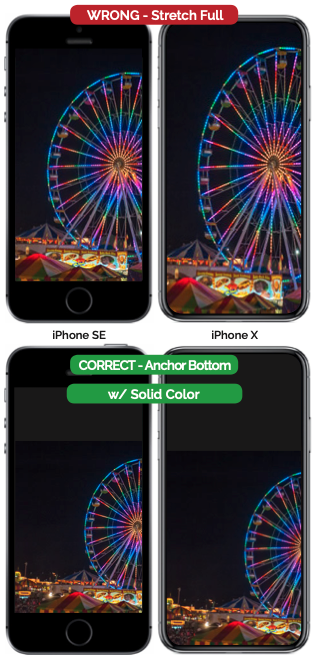
Once you have your design elements you are ready to combine them into a design. If you switch to a different Base Design at any point you will not lose your progress on setting up Icon Layout. Please note that the preview area does not accurately reflect how it will look on all devices:
When you are ready to go or just want to test out your progress hit the ‘Update To App’ button in the top right of the Home - Layout & Design page.
Although the app will refresh itself every two minutes you can speed up the process by exiting the app and coming back into it. Layout Publishing Misc