


If you’ve selected Graphical Menu Layouts as your Base Design here are some graphics you should prepare before continuing:
Most logos should be created at 700 pixels wide (at 72 dpi). Most important is to save the logo as a .png file so that it is transparent.
Creating a custom home background is optional. Grandstand does offer some standard options.
Solid Fill Color
Under Fonts & Colors -> Home ->Home Page Solid Color you can select one of your identified colors as the background and leave it at that.
Stock Backgrounds
In Grandstand, there are a number of stock backgrounds already loaded for you to choose from. Simply select the background and save. No custom design required!
Custom Background Graphic
 Custom background graphics can be either a photo or design/pattern and can either be stretched to fit the phone or kept at a similar ratio on all phones (which could result in parts of the photo getting cutoff). If you have text or unstretchable objects you should avoid the "Stretch Full" option. If you choose either of the Anchored options the rest of the page will be filled with your solid home-page background color.
Finally, full screen images should be created at roughly 1242 x 2208 but exported at around 900 x
1600 (at 72 dpi). Most backgrounds can be saved as .jpgs instead of .pngs which
should cut down on the file size if saved at a lower quality. Because the app will
not open until the background image is loaded it is important this file size be as
small as possible. Consider using a free service like tinypng.com to reduce the size of your png or jpg graphic as much as possible.
Custom background graphics can be either a photo or design/pattern and can either be stretched to fit the phone or kept at a similar ratio on all phones (which could result in parts of the photo getting cutoff). If you have text or unstretchable objects you should avoid the "Stretch Full" option. If you choose either of the Anchored options the rest of the page will be filled with your solid home-page background color.
Finally, full screen images should be created at roughly 1242 x 2208 but exported at around 900 x
1600 (at 72 dpi). Most backgrounds can be saved as .jpgs instead of .pngs which
should cut down on the file size if saved at a lower quality. Because the app will
not open until the background image is loaded it is important this file size be as
small as possible. Consider using a free service like tinypng.com to reduce the size of your png or jpg graphic as much as possible.
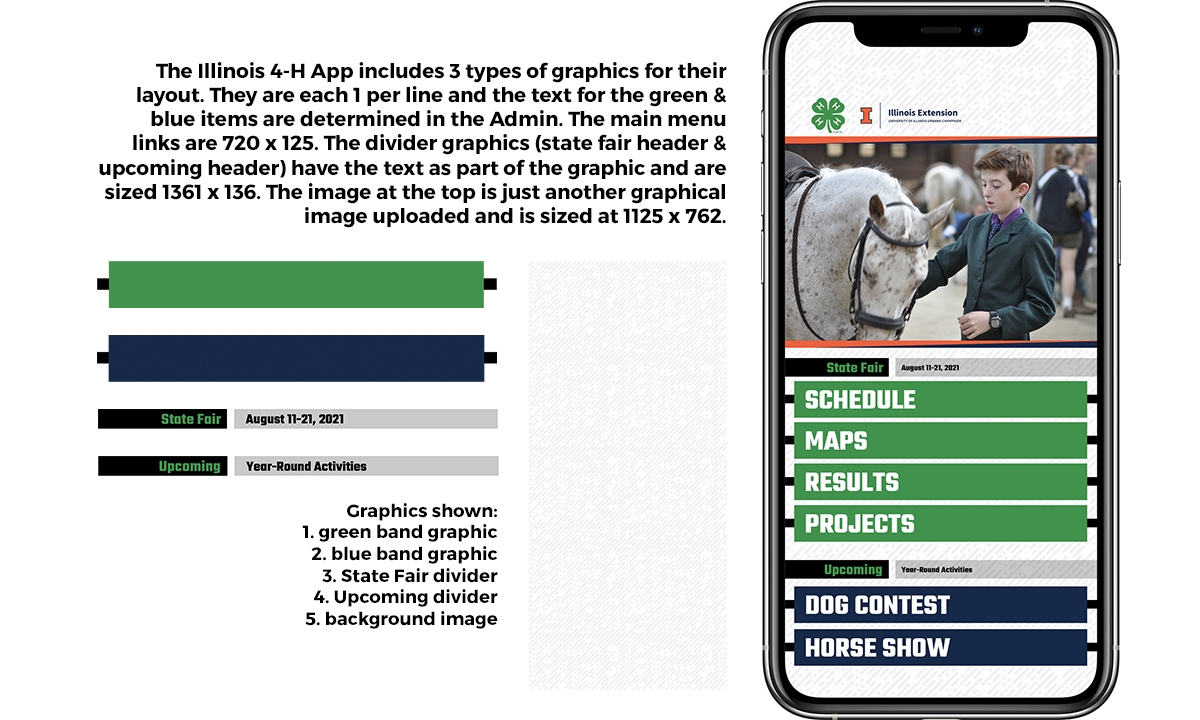
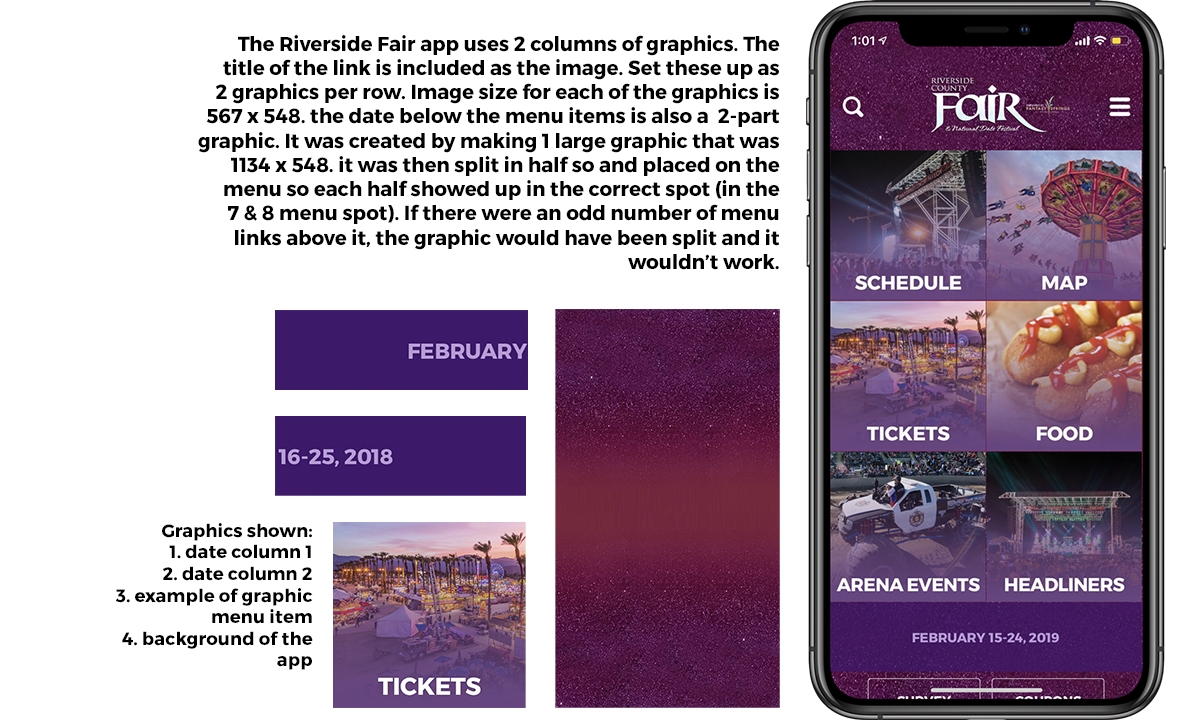
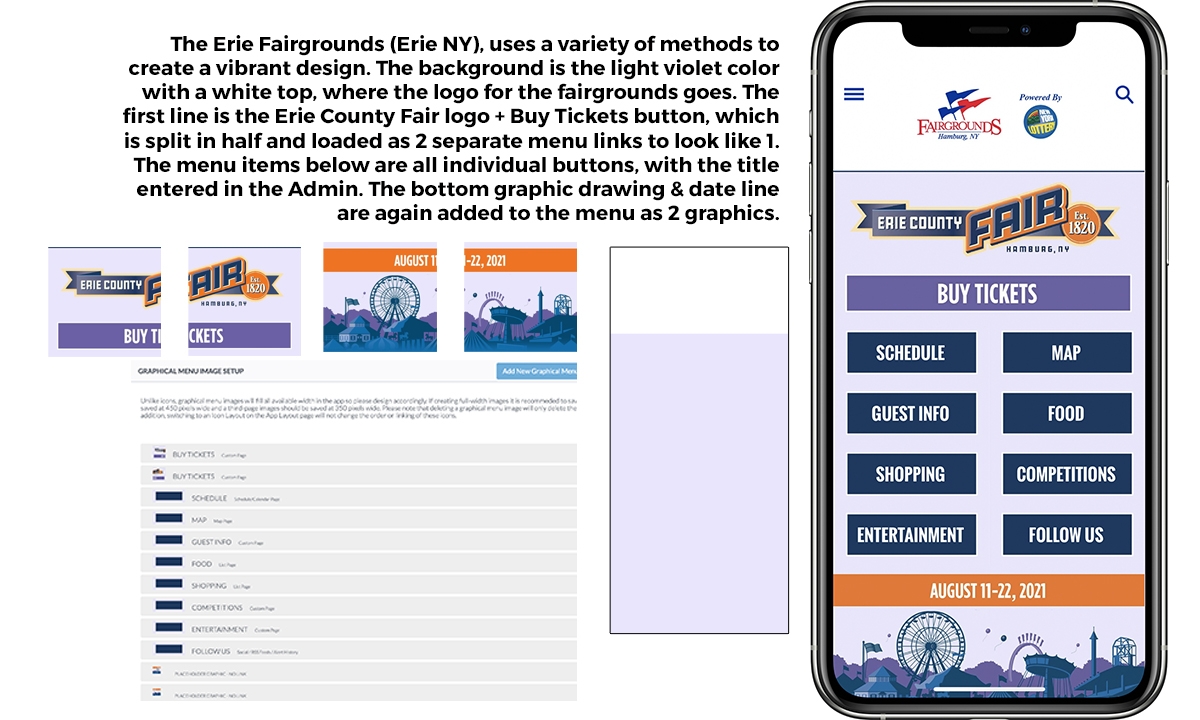
These are the most important part of the Graphical Menu Layout as these are the graphics that will be the links. Unlike icons, most link images will include the name of the menu item. Size can vary from full width (900 pixels wide at 72 dpi) to 1/3 width (300 pixels wide at 72 dpi). These must load before the app will open so file size is important to pay attention to. In addition, these will stretch to fill all available horizontal space. There is no limit to how many you can have on a page as it will scroll. Save as .png if needing transparency or .jpg if not. Below are some examples of graphic link images that can be used.



Once you have your design elements you are ready to combine them into a design. If you switch to a different Base Design at any point you will not lose your progress on setting up Graphical Menu Layouts. Please note that the preview area does not accurately reflect how it will look on all devices:
When you are ready to go or just want to test out your progress hit the ‘Update To App’ button in the top right of the Home - Layout & Design page. Although the app will refresh itself every two minutes you can speed up the process by exiting the app and coming back into it.
Layout Publishing